Paint Shop Pro 9 を使用して、光沢のあるアイコンを作成します。
画像の新規作成
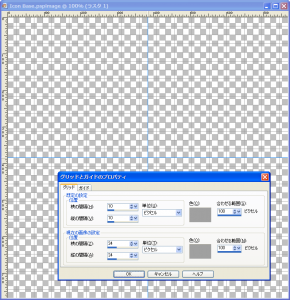
![[画像の新規作成]ダイアログボックスの設定例 [画像の新規作成]ダイアログボックスの設定例](http://www.shinsuke.com/wp-content/uploads/2008/12/p1822-01-214x300.png)
まずはアイコンの原画を書くための、大きいキャンバスを用意します。このキャンバスのサイズは、最終的に作成するアイコンの整数倍の大きさにしておくと、美しく縮小できます。今回ターゲットにしているサイズは、
- 256 x 256(アイコンのリンク先のページに表示されるもの)
- 48 x 48(メニューに配置されるリンク用のもの)
- 16 x 16(ファビコン用のもの)
以上の 3 種類です。最小公倍数は 768 となりますので、キャンバスのサイズも 768 x 768 としたいと思います。
キャンバスの表示設定

ルーラー、グリッド、ガイドいずれも表示させておくと便利だと思います。メニューバーの [表示] メニューにある [ルーラー]、[グリッド]、[ガイド] をそれぞれオンにします。
キャンバスのサイズによって、グリッドの間隔を変更したほうが使いやすいでしょう。デフォルトのグリッドの間隔は 10 ピクセルなので、このままだと 768 と親和性の少ないグリッドが表示されることになります。右の画像では、グリッドのサイズは 24 ピクセルとしました。この設定だとグリッドがキャンバスを 32 x 32 のブロックに分割することになります。つまり、2 x 2 のグリッドが、ターゲットの最小サイズである 16 x 16 ピクセルの 1 ピクセルに相当することになります。
グリッドの間隔やガイドの設定の詳細については、マニュアルをご参照下さい。
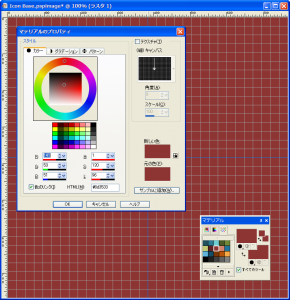
色の作成

アイコンのベースカラー、ダークカラー、ハイライトカラーの 3 色を用意します。それぞれ普通、暗め、明るめの色であれば問題ないと思います。今回は以下の 3 色を使用してみました。
| 色相 | 彩度 | 明度 | RGB | |
| ベースカラー | 1 | 120 | 96 | 8D3533 |
| ダークカラー | 1 | 120 | 64 | 5E2322 |
| ハイライトカラー | 9 | 137 | 160 | D3836D |
ベースカラーはダークカラーの明度をただ下げただけのものでよいのですが、ハイライトカラーは色相をやや黄色気味にし、彩度もやや高めにするとよいようです。
色の作成が終わったら、ベースカラーでキャンバスを塗りつぶしておきます。
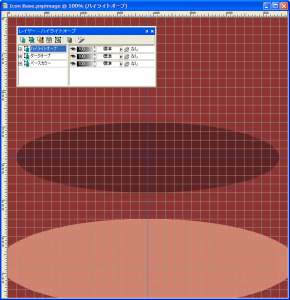
オーブの作成

先ほど作成した色を使って、ダークオーブとハイライトオーブを作成します。2 つのベクタレイヤーを作成し、右の画像のように楕円を配置します。ダークオーブは画面中央に横長に、ハイライトオーブは画面の下にはみ出すように大きく、それぞれ配置します。必ず別々のレイヤーに配置してください。
この段階でいったん保存しておき、これ以降のアイコン作成時のテンプレートとして利用すると便利です。先ほどからサンプルとして表示している Icon Base.pspimage をアップロードしておきますので、よろしければご利用ください。
icon-base.pspimage
http://www.shinsuke.com/wp-content/uploads/2008/12/icon-base.pspimage

続いて、配置した楕円を [ぼかし (ガウス)] を使って、楕円の中心がぎりぎり透明になるかならないか程度にぼかしていきます。ラスタレイヤーに変換するように求められますので、変換します。サンプルの場合、ダークオーブのレイヤーが半径 48、ハイライトレイヤーのオーブが半径 56 でうまくぼけました。
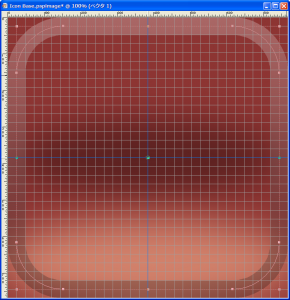
ふちの作成

アイコンの周囲にふちを作成します。矩形ツールを使って、まるみを持たせた四角形を作成し、グラデーションを薄く塗ります。
ふちの太さも、ターゲットのサイズに変換したときに、整数になるサイズを選びましょう。今回のサンプルでは 48 ピクセルを狙って、47 ピクセルを選択しました(実際の矩形はなぜか 1 ピクセル太くなります)。すると以下の表のとおり、ターゲットのどのサイズでも、ふちの太さが整数ピクセル分の太さになります。
| 倍率 | 太さ | |
| 768 x 768 | x 1 | 48 px |
| 256 x 256 | x 1/3 | 16 px |
| 48 x 48 | x 1/16 | 3 px |
| 16 x 16 | x 1/48 | 1 px |
サンプルの矩形ツールの設定は以下の通りです。
| 線のスタイル | 幅 | 連結 | 角の比率 | 水平半径 | 垂直半径 | 左 | 上 | 幅 | 高さ |
| 実線 | 47.00 | マイター | 15 | 128.00 | 128.00 | 24.00 | 24.00 | 720.00 | 720.00 |
光沢の作成

最後に光沢を作成します。光沢のつけ方は、アイコンの表面の形状をどのように想像しているかによって異なります。今回は周囲に丸いふちがあり、表面は全体的に平らなアイコンを想定していますので、光沢は上下を二等分した上半分につきます。
まずは矩形ツールで角の丸まった長方形を作成します。次にその長方形をパスに変換し、角を整えます。長方形の中心の座標が 0.5 ピクセルずれていることがあります。その場合はテキストボックス内の座標を直接編集して修正しなければなりません。
サンプルのファイルをアップロードしておきますので、参考になさってください。このファイルを直接使っていただいてもかまいません。
edge-and-gloss.pspimage
http://www.shinsuke.com/wp-content/uploads/2008/12/edge-and-gloss.pspimage
四隅の削除

最後に四隅を削除します。まずはすべてのレイヤーを結合してください。結合がすんだら、自動選択で四隅を選択範囲に入れ、[背景消しゴム] ツールを使用して消していきます。

以上でアイコンの作成は前半が終了しました。縮小後のイメージもなかなかよいですね。次はこのアイコンにマークや文字を入れていきます。


コメントを残す